Information Architecture (IA) is a task that requires a cross-functional team.
Such a team includes designers, content strategists, and developers.
Combined, the team creates a valuable online user experience.
This includes Search Engine Optimization (SEO) and internet marketing for business sites.
As a discipline, information architecture is a science unto itself. It is a difficult one to define due to its interwoven role in web design and SEO.
In this article, I will define information architecture web design as a discipline.
I will also present some IA fundamentals and show where it appear in the fields of web design and SEO.
Information Architecture Defined
The Information Architecture Institute defines IA as "The practice of information architecture facilitates people and organizations to consider their structures and language thoughtfully."
In other words, information architecture is the creation of structure within a website.
The correct structure would allow users to understand where they are as users.
It also shows them where their desired information is in relation to their position.
Information architecture involves products like site maps, hierarchies, categories, site navigation, and metadata.
With SEO in mind, all these elements incorporate keywords wherever practical.
Because IA touches all these elements, IA is a cross-functional discipline.
Anyone who helps create the site is practicing information architecture web design.
Four Cornerstones of Information Architecture Web Design
There are four basic concepts that makeup information architecture web design.
They combine principles of information architecture and SEO. They are categorization, organization, prioritization, and labeling.
1. Categorization

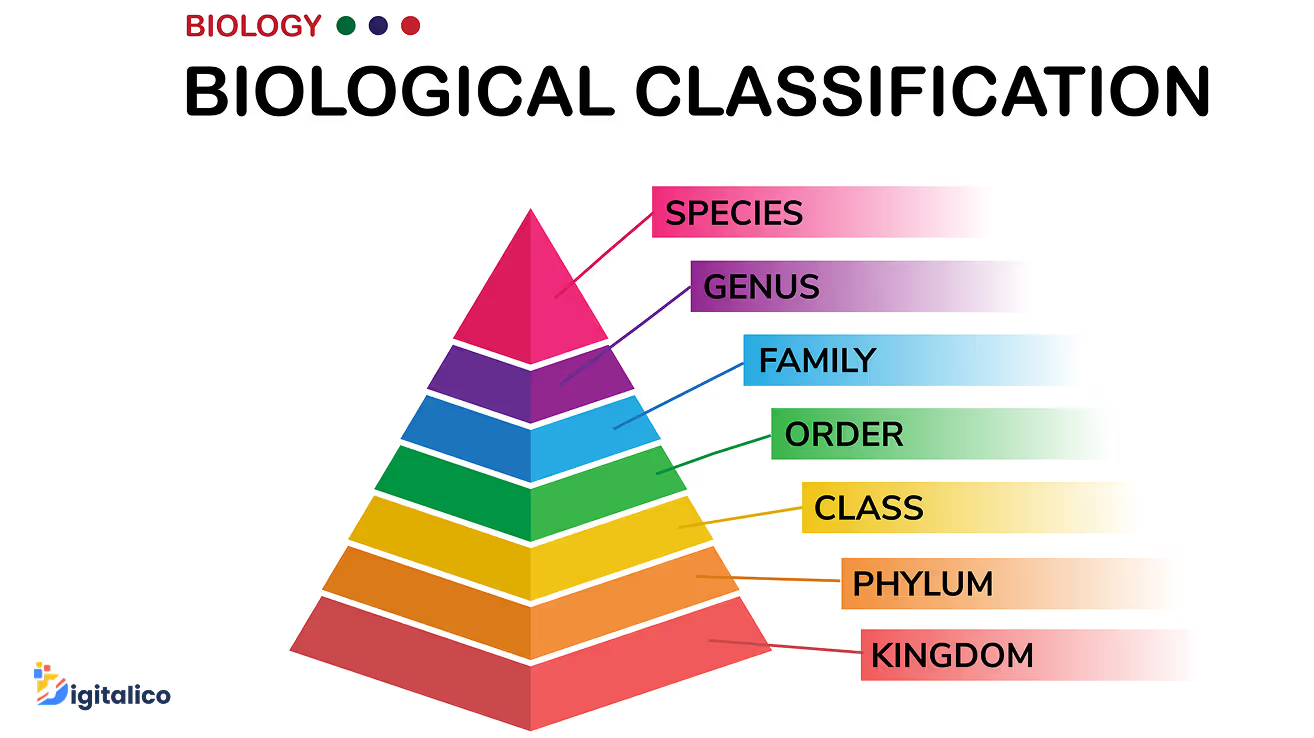
All sites need a primary hierarchical structure or a primary taxonomy. Think of a taxonomy as a groupset.
Taxonomies show how people group similar types of content or pieces of information. The taxonomy serves as a guideline.
With it, the IA or web developer can design the website's navigation.
Information architects determine how to display information across a website. They determine how a user is going to access that information.
To design this hierarchy, the IA needs to understand what the user expects to see and where.
The IA also needs to know what content to connect to that hierarchy.
User Orientation
Without this hierarchy, searchers have a tough time.
It is more difficult for them to orient when they arrive at a page on the website.
Searchers must orient every time they land on a new webpage.
They should have a sense of where they are within a site.
If users have a sense of beginning or ending as they search, they will find what they are looking for.
Navigation
For large, complex websites, the IA must determine the hierarchy early on.
Otherwise, the site could end up with orphaned pages or disconnected sections.
Multiple Taxonomies

Most IAs will choose more than one taxonomy for a website based on the mental model of the target audience.
They can then add metadata to content so that users can search for content based on those taxonomies.
It's obvious that structure is crucial for users. But search engines also rely on structure.
Good information architecture web design allows search engines to link to top-level pages.
IAs and web designers know that many taxonomies are needed.
A single taxonomy will lead search engines to direct users to the homepage only.

Ways to Group Information
When users search, they organize information according to their mental models. They do not group information by uniform topics.
So, there are many ways to group information on a website so that users can find that information in different ways.
For example, IAs can group information by task, content type, or industry.
They can also be grouped alphabetically, chronologically, or geographically.
2. Organization
One way to organize content on a very large website is a site index. A site index arranges navigation labels alphabetically.
It provides search engines, as well as users, an extra way of accessing content.
Errors in Organization
IAs (Information Architects) are adept at categorizing, classifying, and organizing content according to mental models.
Sometimes, this creates errors when the mental models of IT or SEO experts don't match the mental models of the target audience.
A site map or site index is a way to correct errors by providing another way to find information.
A Little Background
Information architecture started in the 1970s. This was long before the internet as we know it became mainstream.
Some of the basic theories come from other fields. It takes some of its methodologies from library science, architecture, and cognitive psychology.
What Are Mental Models?
Mental models are assumptions. People bring assumptions with them when they interact with the world.
IAs consider those assumptions part of information architecture web design.

In short, information is easier to find when it matches the user's expectation of where it should be.
This also serves SEO, by the way.
Mental model data assist with keyword research.
Keywords can be navigation links, textual content, and metadata.
Common Design Mistake: Lack of Structure
Perhaps the largest structure problem is when there is no overarching organization principle.
Users may arrive by following the link text but cannot navigate through the site to explore it.
They may use the search feature to navigate. However, using search because there's no clear navigation isn't ideal.
It indicates poor information architecture and web design.

This often occurs on news sites and e-commerce sites. In these cases, each item is a stand-alone unit that doesn't connect to related items.
3. Prioritization
Of all the tasks the IA handles, one of the most challenging is prioritization. IAs must decide how many links to place in navigation.
Too many are confusing. Too few present the opposite problem.
The order of those links and labels is also an important consideration.
An overloaded navigation system makes it difficult for the search engines to scan.
And, if a page is also overloaded with embedded links, the content becomes difficult to read to the human eye.
Cognitive Load (or Overload)
As mentioned earlier, information architecture web design takes its principles from cognitive psychology.
These principles apply to structuring information.
For example, cognitive load is the total information a human mind can process at a time.
Information architects structure information so users can absorb content without information overload.
That's where prioritization comes into play.
No one wants all their SEO and design efforts to go to waste.
This could happen when too many links and keywords have compromised the website.
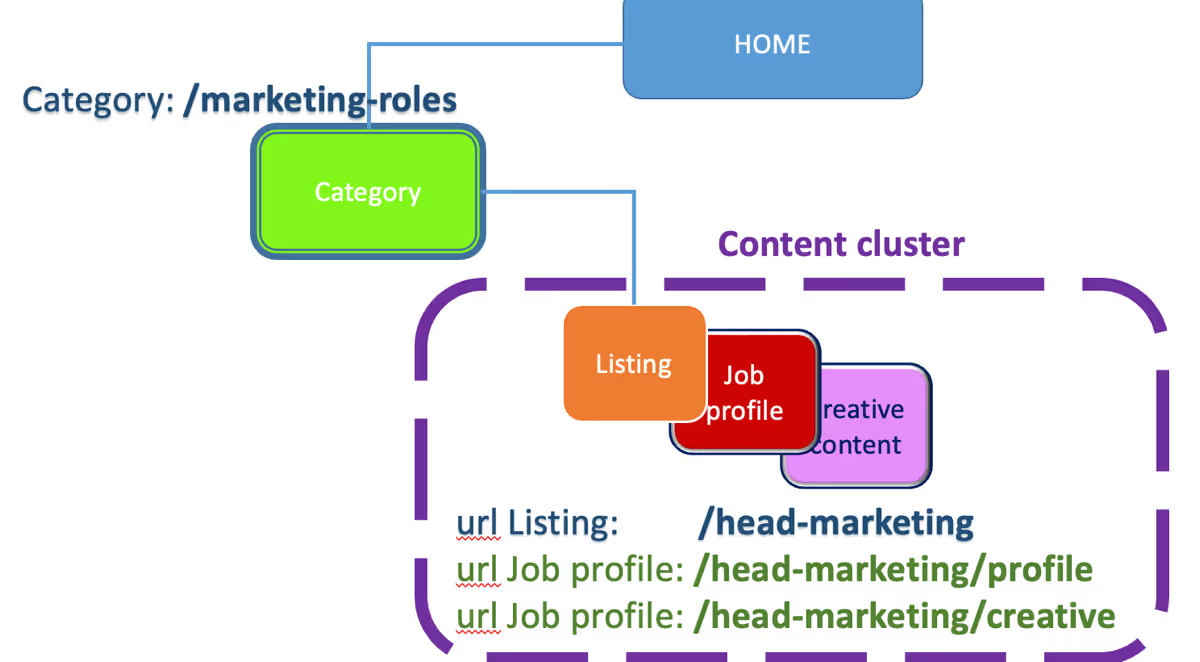
Common Design Mistake: Category Landing Pages Are Missing
One way to handle prioritization needs is to add landing pages to a site's navigation.
If a website has a set of categories with a landing page for each, users can have a section overview.
This allows the user to recognize categories and subsets. Without them, users can miss the website's full scope.
They can also miss details about products and services.
Category or subset pages also enhance SEO.
They make excellent landing pages when users search for a type of product, service, or information.
Related reading: 8 Internet Digital Marketing Trends You Should Know
4. Labeling
Labeling is also called pages and links on a site
This is the step that ensures the navigation has the correct titles.
This, of course, is a major factor in determining whether a user can find information.
Labeling sometimes falls to the content strategist or web designer. Even so, the IA should take part in the process.

Many people think that a navigation label is the text on a navigation button. But those aren't the only labels on a website.
Headings and embedded links are also labels. Labeling can have a positive or negative effect on a website's usability.
The complexity of it all lies in the fact that users should be able to find what they are searching for. But once they are on the site, they should then be able to browse easily.
That's where good information architecture web design comes into play.
Common Design Mistake: Search and Structure Are Not Integrated
Users should have the ability to search a site to find what they want.
But they should also be able to navigate through the site to find that same information.
Local navigation works only if the site has a structure that allows the user to navigate it. This design should show the local options to users.
If a search shows the location of the information within the website, the website's usability increases.
External Search Engine Results Pages (SERP) won't show this, but IAs can include breadcrumbs in the website's internal SERP.
If this feature doesn't appear in the site's SERP, then search and navigation were not designed to support one another.
This also means that the user can find a search result but doesn't know where it lives within site. So, there's no way to explore similar content.
Putting It All Together
In many ways, information architecture web design is an art. Much happens before a search engine or visitor finds the first term.
The information architect has studied, analyzed, mapped, and collaborated with designers and others.
Together, they have determined what users want and where they expect to find it.
If you have any questions about this article or information architecture web design, feel free to contact us.
.avif)




